DocusaurusとReactを使ったブログ
こんにちは、みなさん、ぺらぺら(peraperavrc)です。
昨日は初めての記事をアップしましたが、今回はDocusaurusとReactを使って制作した当ブログについて説明します。
当ブログはDocusaurusというツールを使って制作されています。DocusaurusはFacebookが開発したオープンソースの静的サイトジェネレーターで、技�術文書作成に特化しています。また、ReactというJavaScriptライブラリをベースにしていて、コンポーネント指向の設計で再利用性や保守性が高いアプリケーション開発ができます。
Docusaurusとは
Docusaurusは、Facebookが開発したオープンソースの静的サイトジェネレーターで、技術文書作成に特化して設計されています。Reactをベースにし、Markdownを使ってコンテンツを作成できます。さらに、プラグインやテーマを利用して機能を拡張できます。
Reactとは
Reactは、Facebookが開発したオープンソースのJavaScriptライブラリで、UI構築に使用されます。Reactは仮想DOMを使って高速で効率的なUIを実現し、コンポーネント指向の設計で再利用性や保守性が高いアプリケーション開発ができます。
ギャラリーページについて
当ブログのギャラリーページでは、VRChat画像を表示しています。まず、png形式の画像をWebPに変換しています。WebPはpngよりも圧縮率が高く、画像サイズが小さくなります。
VRChatの画像はもともと2K〜4Kで保存されており、ファイル容量が1MB〜10MBの大きさです。今回はAnyWebPというウェブサイトを使って一括でWebPに変換しました。
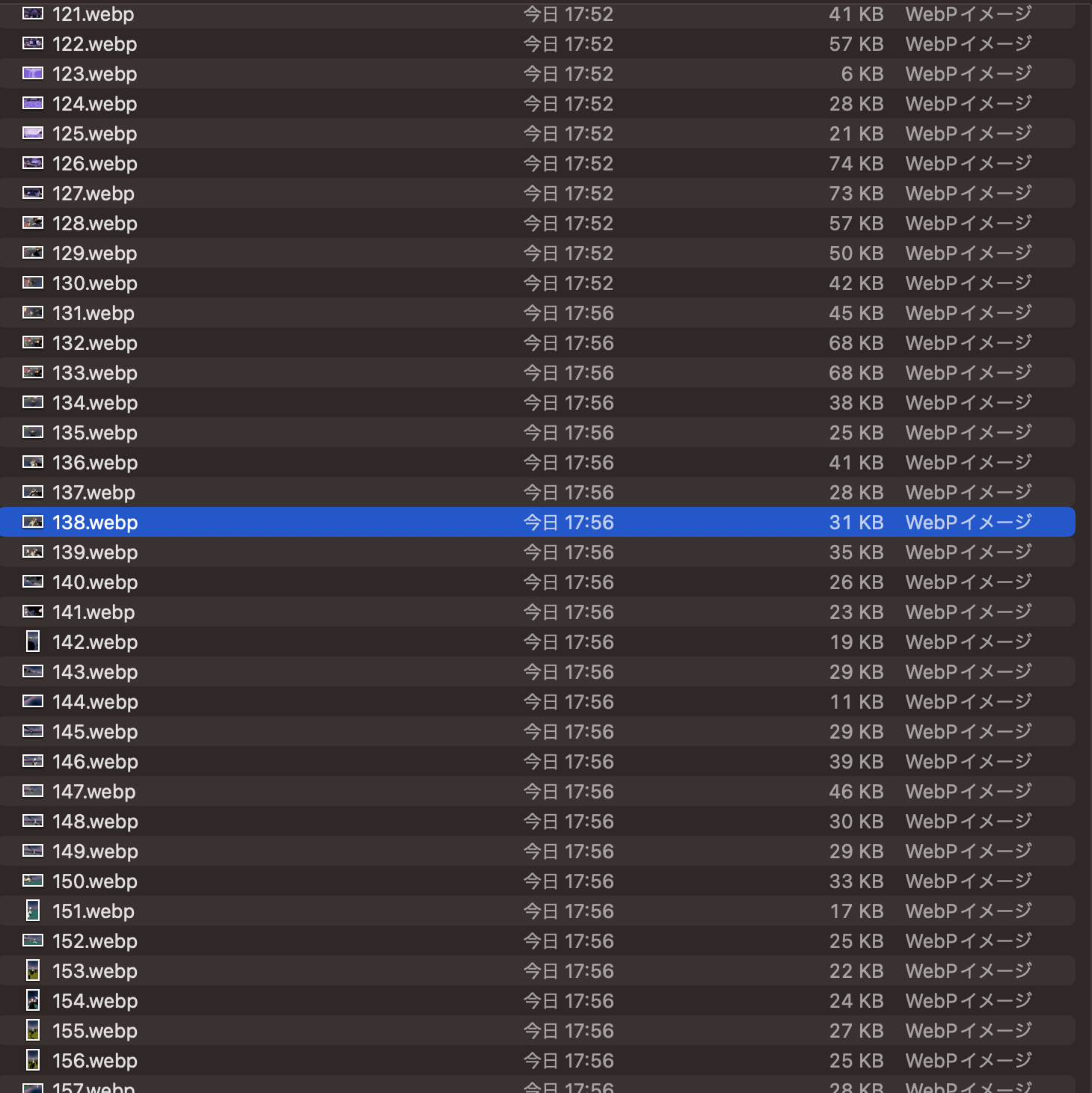
変換後のファイルサイズ(WebP)

リサイズもしたので、圧縮後のファイルサイズは10分の1 以上の圧縮率になりました。ページ読み込み時に400枚以上の画像を読み込むのは望ましくありませ�ん。そのため、<img>タグのloading属性を使って画像の読み込みを遅らせました。ページを開くと画像は表示
お仕事募集のお知らせ
PROJECTページ、私がこの1年から2年で作成したプロジェクトをピックアップして紹介しています。大体のプロジェクトは1日から2日程度で作成したものが多く、ウェブフロントエンド、WebGL(Three.js/Babylon.js/A-Frameなど)のスキル向上を目的としています。
もし、何かプロジェクトについてご相談やお声がけいただけることがあれば、お気軽にご連絡ください。スキルや熱量的にマッチすることは難しいと思いますが、法人以外の方や趣味のプロジェクトでも問題ありません。もし「こんなものを実現したい!」というアイデアがあれば、協力できる可能性があります。