GPUプロファイリング
このドキュメントは、playcanvas/developer.playcanvas.com を元に翻訳されたものです。
ドキュメントはMITライセンスの下で提供されています。詳細については、https://github.com/playcanvas/developer.playcanvas.com/blob/main/LICENSE を参照してください。
このセクションでは、ネイティブGPUプロファイラーを使用してWebGLまたはWebGPUフレームをキャプチャおよび分析し、GPU操作のデバッグとパフォーマンスプロファイリングを行う方法について説明します。
これは、Webアプリケーションが通常サンドボックス化された環境内で実行されるため、ネイティブGPUプロファイラーとの互換性と統合が本質的に制限されるWebプラットフォームでは特に難しい課題です。このページでは、特定のプラットフォームで利用可能なテスト済みのオプションについて説明します。
Apple Silicon搭載macOSでのWebGPUアプリケーション
-
WebKitをクローンします。
git clone https://github.com/WebKit/WebKit.git WebKit -
MiniBrowserをビルドします(これには約30分かかります)。
cd WebKit
Tools/Scripts/build-webkit -cmakeargs="-DENABLE_WEBGPU_BY_DEFAULT=1" --release -
MiniBrowserを起動し、WebアプリケーションのURLを指定します。
__XPC_METAL_CAPTURE_ENABLED=1 Tools/Scripts/run-minibrowser --release --url https://playcanvas.github.io/ -
別のコマンドラインインターフェイスウィンドウからキャプチャしたいフレーム数を設定します。デフォルトは1フレームです。
notifyutil -s com.apple.WebKit.WebGPU.CaptureFrame 2 -
適切なタイミングでフレームをキャプチャします。
notifyutil -p com.apple.WebKit.WebGPU.CaptureFrameこれによりキャプチャファイルが生成され、MiniBrowserを起動したコマンドラインウィンドウにそのパスが表示されます。例:
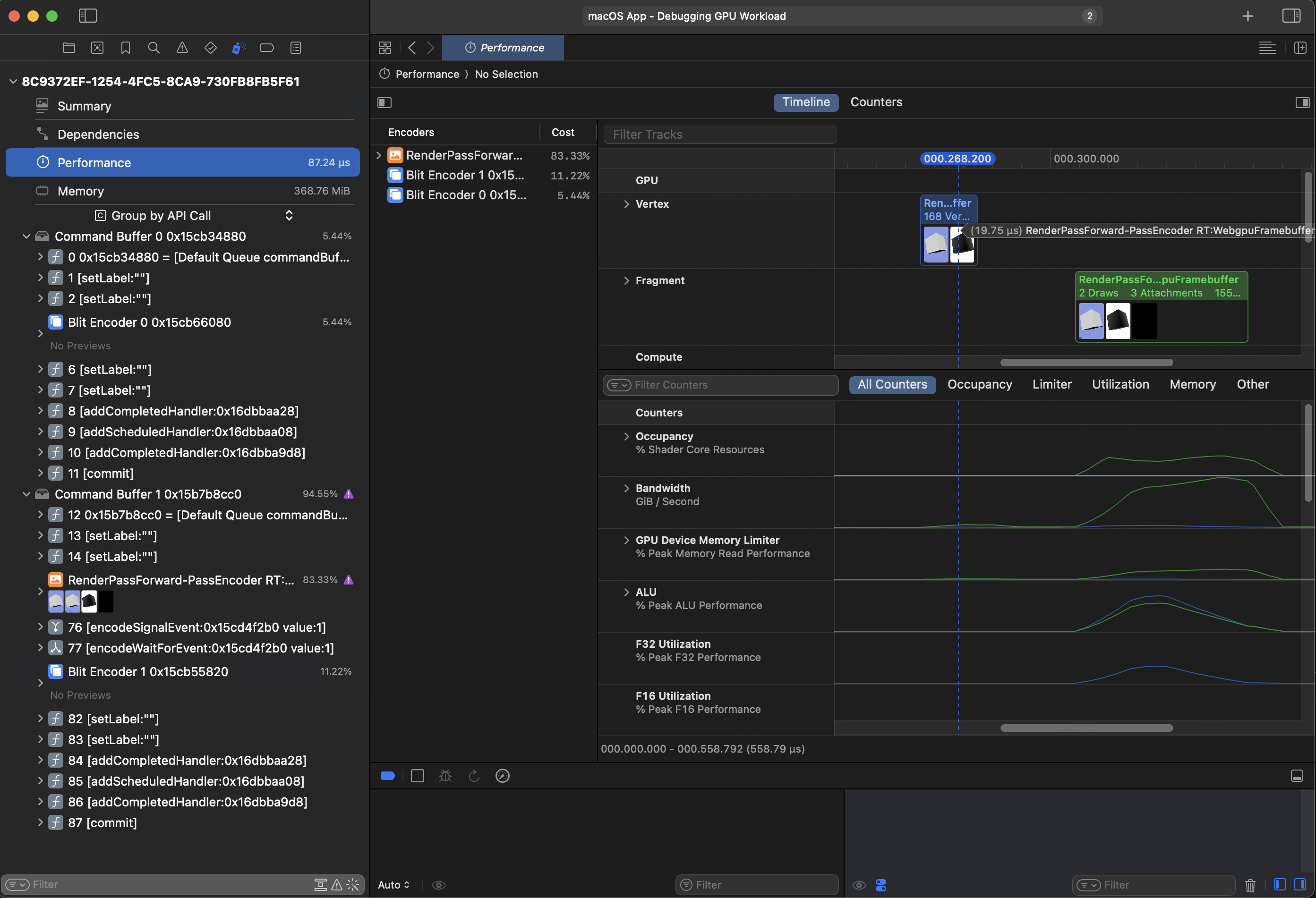
Success starting GPU frame capture at path file:///var/folders/m3/cnrw6k214hxd0hq1rf7cy3w40000gn/T/com.apple.WebKit.GPU+org.webkit.MiniBrowser/8C9372EF-1254-4FC5-8CA9-730FB -
このファイルをダブルクリックしてXcodeで開き、表示されるダイアログで[再生]ボタンをクリックします。これにより、フレームの描画呼び出しの検査、リソースの分析、シェーダーのデバッグ、パフォーマンス指標の収集が可能になります。

Apple Silicon搭載macOSでのWebGLアプリケーション
上記の手順では、WebGPUベースのアプリケーションのキャプチャのみが有効になります。WebGLアプリケーションをキャプチャするには、小さなWebGPUアプリケーションを同じページに埋め込み、通常2〜3フレームをキャプチャします。このプロセスでは、WebGPUアプリケーションとWebGLアプリケーションの両方がキ�ャプチャされます。これは、両方が内部でMetal APIを利用しているためです。
PlayCanvasアプリケーションの場合、このプロセスは提供されているスクリプトを使用することで簡単に実行できます。シーン内の任意の単一エンティティにアタッチするだけです。
https://github.com/playcanvas/engine/blob/main/scripts/utils/mac-gpu-profiling.js
WindowsでのWebGLおよびWebGPUアプリケーション
Chromeブラウザを使用してGPUフレームをキャプチャするためのMicrosoftのPIXの使用方法については、こちらの記事を参照してください。
または、GPUフレームをキャプチャするためのRenderDocの使用方法については、こちらの記事を参照してください。
ChromeでAMDのRadeon GPU ProfilerまたはNvidiaのNsightを使用する場合は、こちらの記事を参照してください。
Meta QuestでのWebGLアプリケーション
MetaのQuestデバイスでのレンダリングをキャプチャするためのMetaのRenderDocフォークの使用方法については、こちらの記事を参照してください。