Mini Stats
備考
このドキュメントは、playcanvas/developer.playcanvas.com を元に翻訳されたものです。
ドキュメントはMITライセンスの下で提供されています。詳細については、https://github.com/playcanvas/developer.playcanvas.com/blob/main/LICENSE を参照してください。
Mini Statsは、アプリケーションの主要なパフォーマンス統計を軽量にグラフィカルに表示するものです。描画呼び出し回数、フレーム時間、CPU負荷、および(サポートされている場合)GPU負荷を表示します。
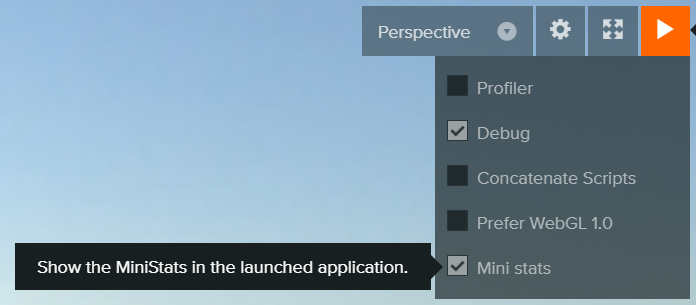
エディターのユーザーは、起動ボタンのメニューからMini Statsパネルを有効にできます。

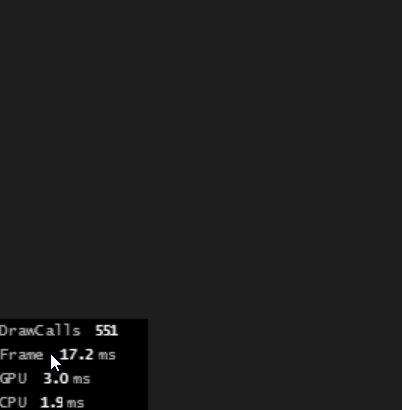
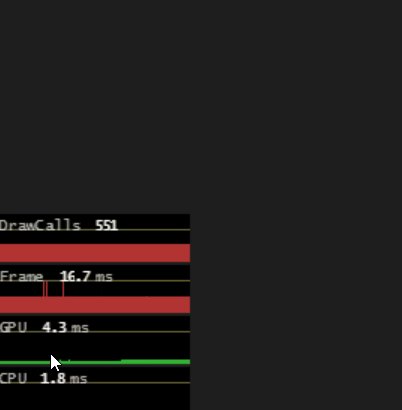
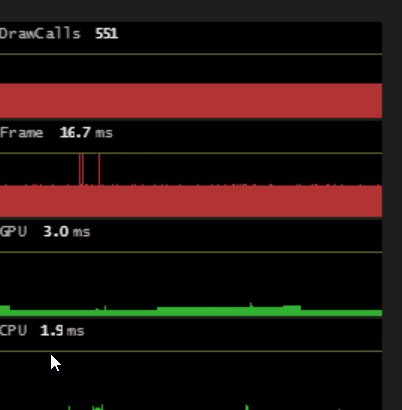
Mini Statsをクリックすると、サポートされている3つのサイズが切り替わります。

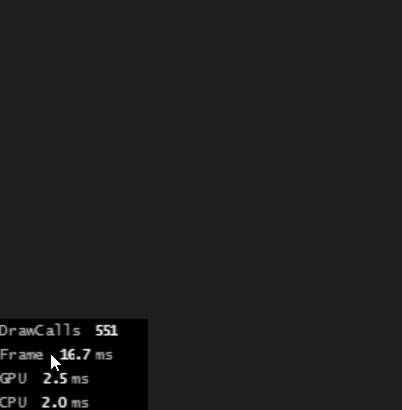
表示される情報は以下のとおりです。
- DrawCalls - 毎��フレームディスパッチされるレンダリングされたオブジェクトの数。各描画呼び出しはCPUとGPUにコストがかかるため、この数を最小限に抑えることが賢明です。
- Frame - ブラウザが各フレームを処理するのにかかる合計時間(ミリ秒)。
- GPU - GPUが各フレームをレンダリングするのにかかる時間(ミリ秒)を表示します。この統計は、基盤となるWebGL実装が拡張機能
EXT_disjoint_timer_query(WebGL 1.0) またはEXT_disjoint_timer_query_webgl2(WebGL 2.0) をサポートしている場合にのみ表示されます。お使いのブラウザがこれらの拡張機能をサポートしているかどうかは、WebGL Report で確認できます。 - CPU - CPUが各フレームをレンダリングするのにかかる時間(ミリ秒)を表示します。
CPUとGPUのグラフは、フレームの更新部分とレンダリング部分をそれぞれ赤と緑で表示します。
エディター外でMini Statsを使用する
Mini Statsパネルはエディターの起動ページに組み込まれていますが、エディターとは独立して使用することもできます。ソースコードはこちらにあります。playcanvas-extras.js をビルドし、プロジェクトに含めて、次のように呼び出すだけです。
const miniStats = new pcx.MiniStats(app);
'Engine-only' の例 はすべてこれを行っています。