プロファイラー
このドキュメントは、playcanvas/developer.playcanvas.com を元に翻訳されたものです。
ドキュメントはMITライセンスの下で提供されています。詳細については、https://github.com/playcanvas/developer.playcanvas.com/blob/main/LICENSE を参照してください。
PlayCanvasは、パフォーマンスの問題を診断するのに役立つリアルタイムプロファイラーを提供しています。

プロファイラーは、アプリケーションに重ねて表示され、多くの役立つタイミング情報とパフォーマンス統計を表示するパネルです。アプリケーションがなぜ毎秒60フレームに達しないのか疑問に思うときは、プロファイラーを起動するだけで、問題が正確に何であるかを把握できるはずです。
プロファイラーを起動するには、起動ボタンのサブメニューから「Profiler」チェックボックスをオンにします。

プロファイラーの表示/非表示を切り替えるホットキーもあります:CTRL (CMD) + ALT + T。
プロファイラーの概要
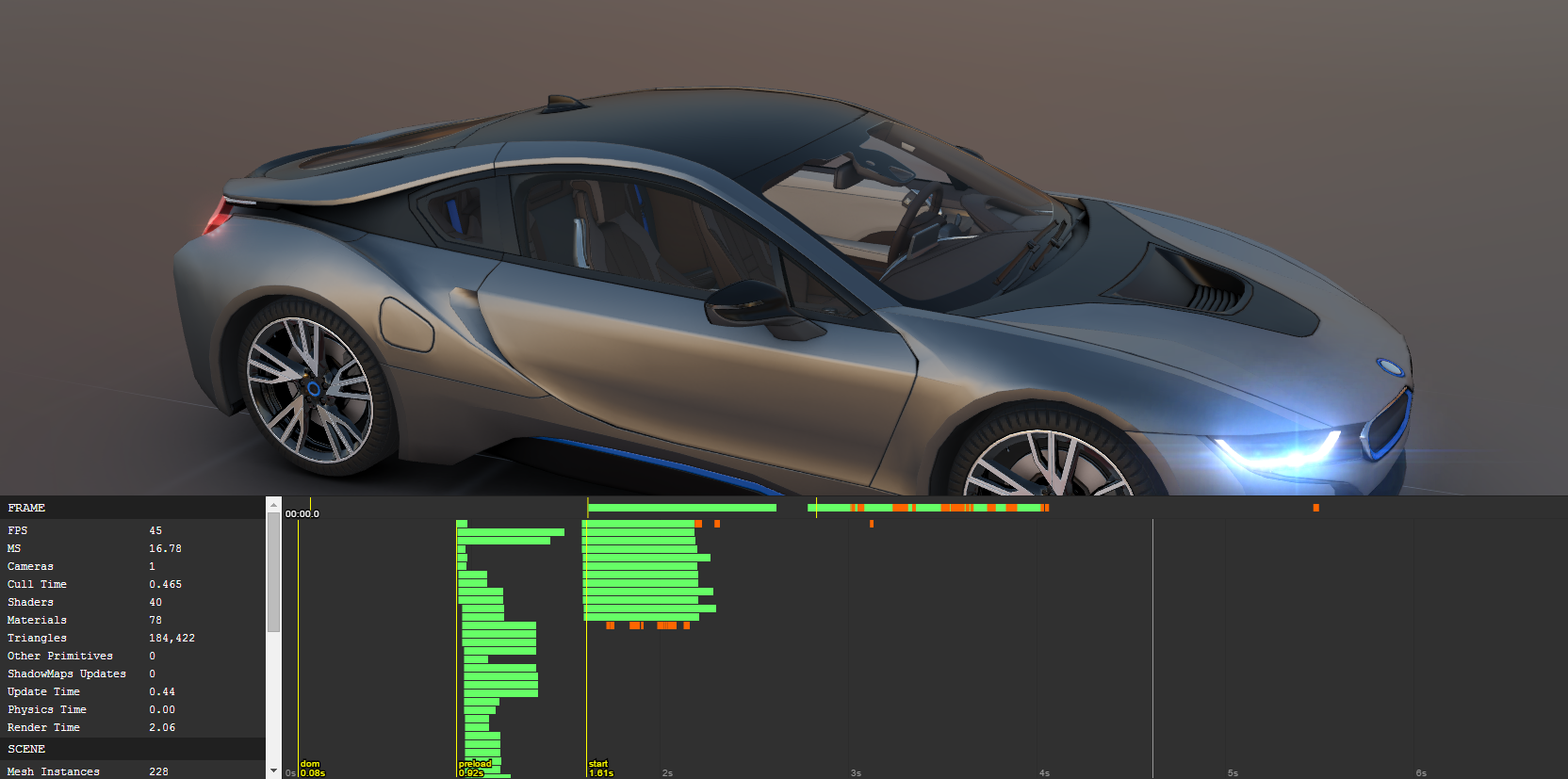
プロファイラーの左側のパネルには、現在レンダリングされているシーンに関連する統計が表示されます。フレームレート、有効になっているカメラの数(通常は1つにする必要があります)、シェーダー、マテリアル、三角形の数などが表示されます。また、フレーム時間は、更新(すべてのコンポーネントの更新を実行する時間)、物理演算(シミュレーション時間)、およびレンダリング時間(すべてのグラフィックコマンドをWebGLに渡す時間)に分類されます。一目で、どこに問題がある可能性があるかをすばやく確認できます。
右側のパネルはプロファイラータイムラインです。起動時からアプリケーションのライフサイクルにおけるいくつかの主要なイベントが表示されます。
- dom (DOM interactive): ブラウザがHTMLドキュメントの解析を完了し、ページの最初のフレームを画面にレンダリングできるようになったときのイベント。
- preload: PlayCanvasがアプリケーションの開始前に必要なすべてのアセットのプリロードを開始したときのイベント。
- start: PlayCanvasがメインアプリケーションループを開始し、レンダリングが開始されるときのイベント。
緑色のバーは、個々の非同期アセットロードを表します。オレンジ色のバーは、ブロッキングシェーダーのコンパイルを表します。